タブで対象を切り替えて使う、TabStripコントロールの使い方 13回
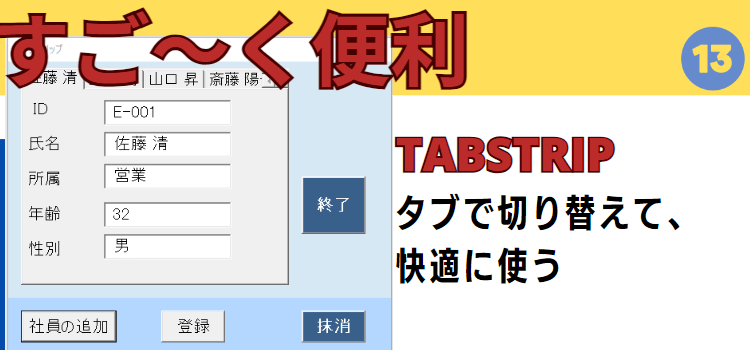
タブで対象を切り替えて使う、TabStripコントロールの使い方

動画でExcel タブで対象を切り替えて使う、TabStripコントロールの使い方
タブで対象を切り替えて使う、TabStripコントロールの使い方
2023年動画版「ユーザーフォーム講座」です。今回はタブストリップコントロールをご紹介します。
マクロ動画 タブで対象を切り替えて使う、TabStripコントロールの使い方
https://youtu.be/1pjmKKzAREQタブストリップとはどのように動作するコントロールか
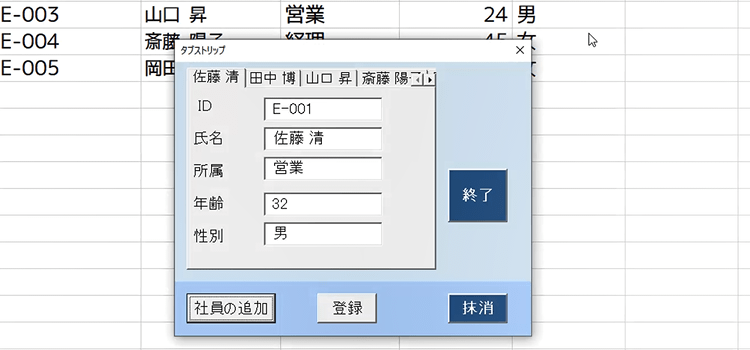
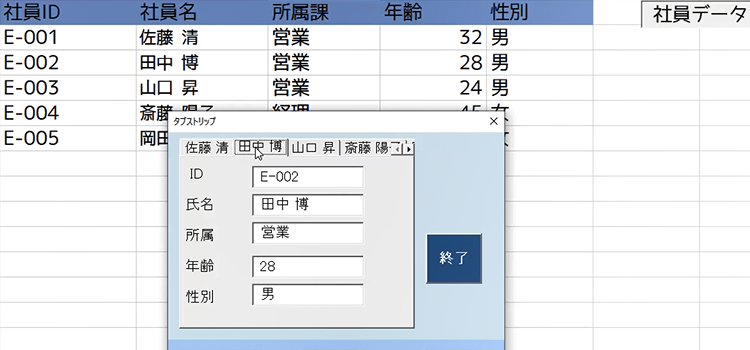
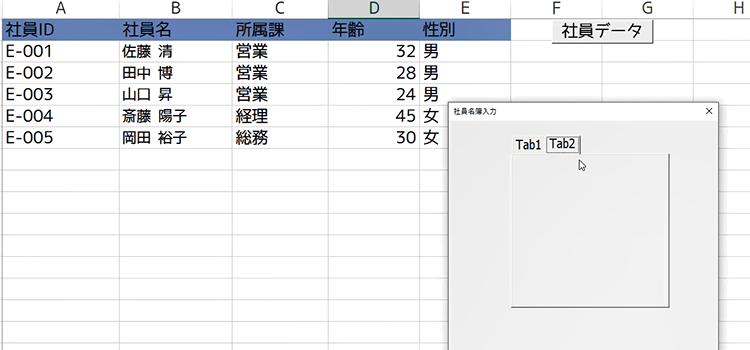
シートには社員のデータが入力してありますが、それをタブストリップを使ってユーザーフォームに表示させています。

タブを切り替えて田中博をクリックすると、フォームのデータも切り替わります。
データとして表示される内容は変わりますが、どのタブをクリックしても、
そこに表示されるコントロールの種類や配置は同じものです。
特定の社員のデータや生徒のデータだけを表示したいなどという使い方にピッタリのコントロールです。

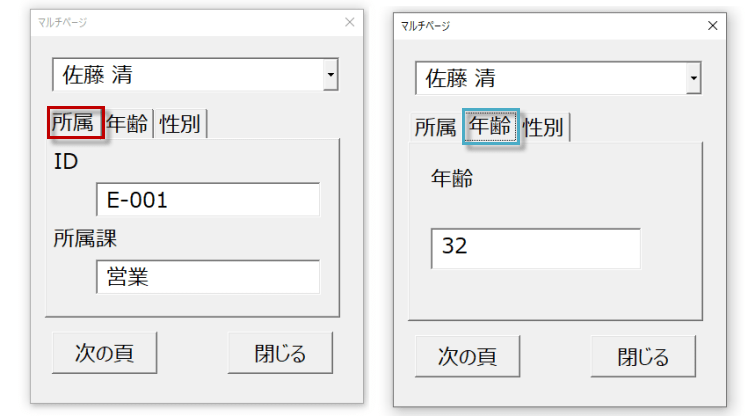
一方マルチページでもタブによって、ページを切り替えましたが、
マルチページでは、ページごとに表示させるコントロールの内容を変更することができました。
タブストリップコントロールでは、どのタブであれ、表示されるコントロールは同じです。
同一のコントロールを複数のタブで共有していると言えます。

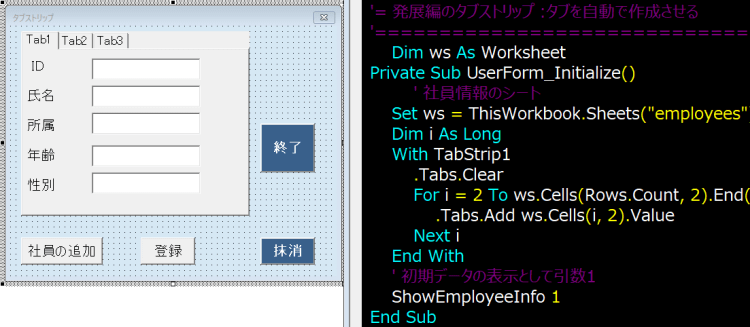
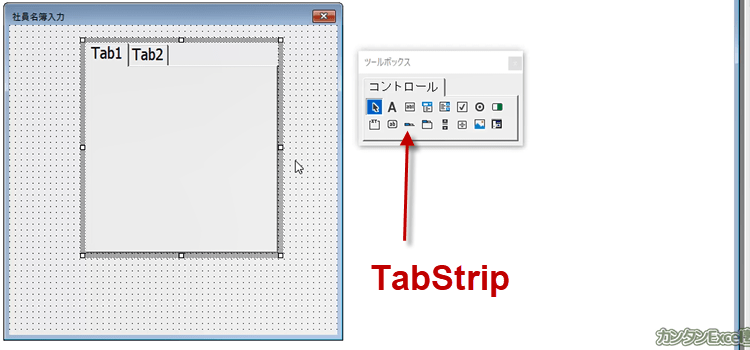
タブストリップの挿入
ユーザーフォームにツールボックスからタブストリップコントロールをクリックして挿入します。

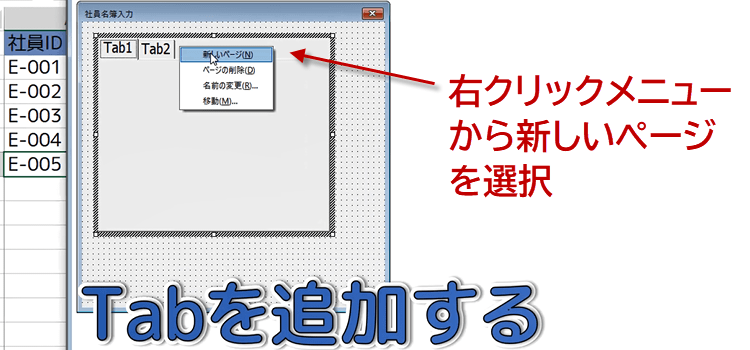
タブストリップにシート上の社員データを表示させるためのにタブを追加しましょう。

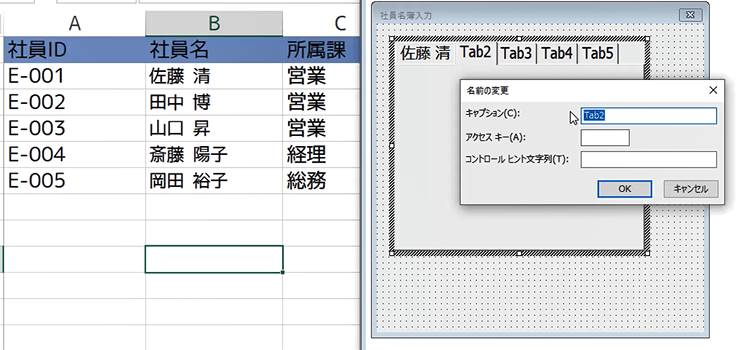
まず社員の人数分のタブを作成します。タブを追加するには、右クリックしてメニューから新しいページを選択します。

タブに表示するCaptionを社員名に変更します。
右クリックから名前の変更を選択して、名前の変更ダイアログで名前を変更することができます。

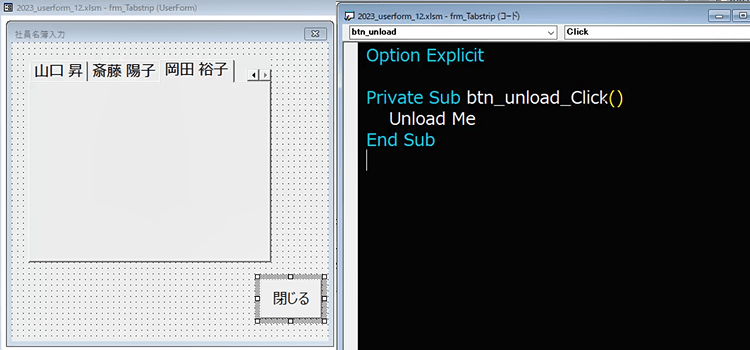
次に、閉じるボタンを作成しました。

タブストリップに表示するコントロールの追加
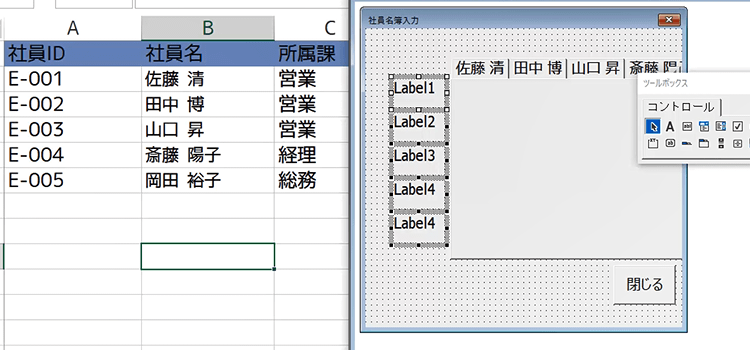
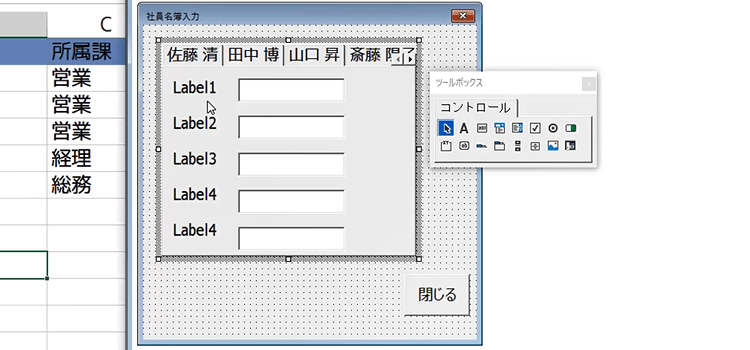
タブストリップに表示するコントロールを追加します。
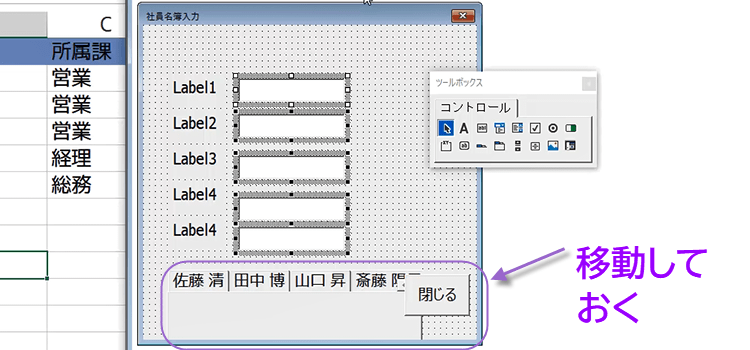
この時、すでに作成してあるタブが邪魔な場合は、邪魔にならない位置にずらしておくことができます。
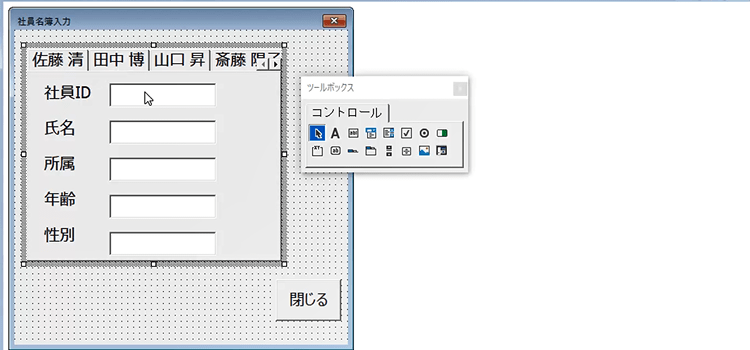
必要な数だけラベルを作成して、メニューの書式からラベルのサイズや幅や位置を揃えました。

次に内容を表示するためのテキストボックスを作成します。

テキストボックスのサイズも揃えましたので、移動しておいたタブストリップを戻します。

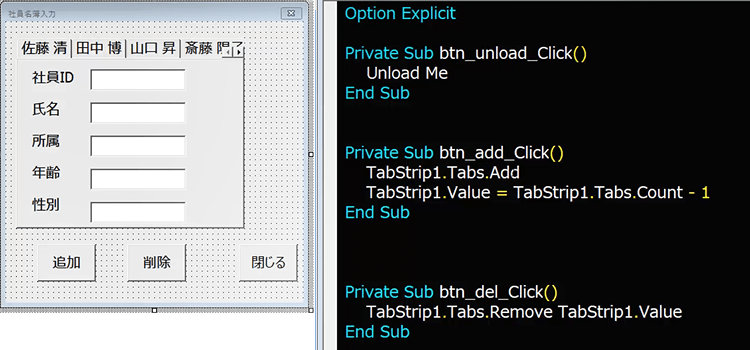
タブストリップにタブを追加するコード
タブストリップにタブをタブを追加するコードや、削除するコード、フォームを閉じるコードを記述していきます。
また、タブ選択したときに、テキストボックスにデータを表示するためのコードを書いていきます。


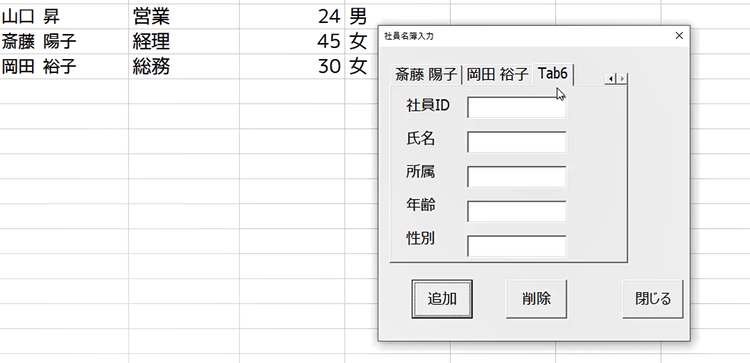
フォームを起動し、コードの動作を確認します。タブを追加ボタンをクリックして、新しいタブを追加しました。

この回では、タブの追加やCaptionの変更を手動で行っていますが、それらの設定は、UserForm_Initializeで行った方が便利です。
コードは応用編にて紹介させていただきます。