写真付きのユーザーフォーム、画像を表示したタブストリップでタブを切り替えるたびに画像も変える 応用2回
写真付きのユーザーフォーム、画像を表示したタブストリップでタブを切り替えるたびに画像も変える

動画でExcel 写真付きのユーザーフォーム、画像を表示したタブストリップでタブを切り替えるたびに画像も変える
写真付きのユーザーフォーム、画像を表示したタブストリップでタブを切り替えるたびに画像も変える
動画版「ユーザーフォーム講座応用編2回」です。
今回のユーザフォーム応用編は、前回に引き続きTabストリップをさらに活用するということで、
Tabストリップに該当する画像・写真を表示するという内容になります。
タブストリップのあるユーザーフォームでタブを切り替えるたびに画像も変える方法を紹介します。
マクロ動画 写真付きのユーザーフォーム、画像を表示したタブストリップでタブを切り替えるたびに画像も変える
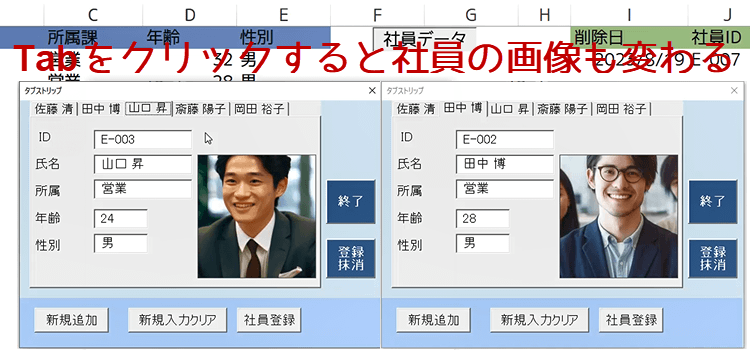
画像付きのタブストリップと画像なしのタブストリップの違い
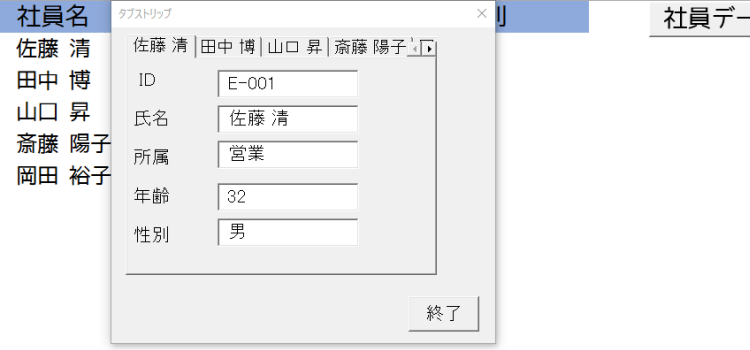
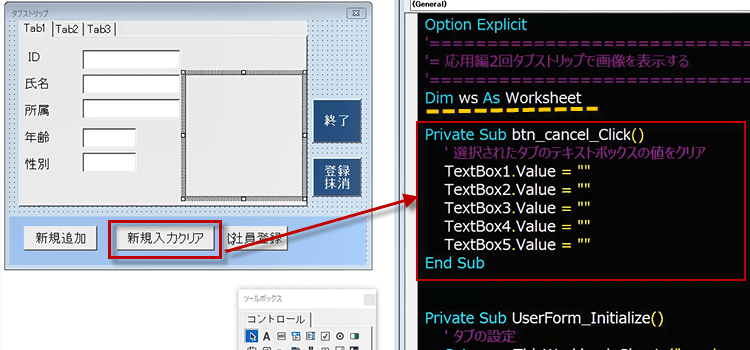
こちらはTabストリップコントロールを使用したユーザーフォームで作成した社員情報リストです。 Tabをクリックすると、その社員のIDや氏名、所属年齢性別などが表示されるのですが、人数が多いと、顔と名前が結びつかないなんていうことも あるかもしれません。

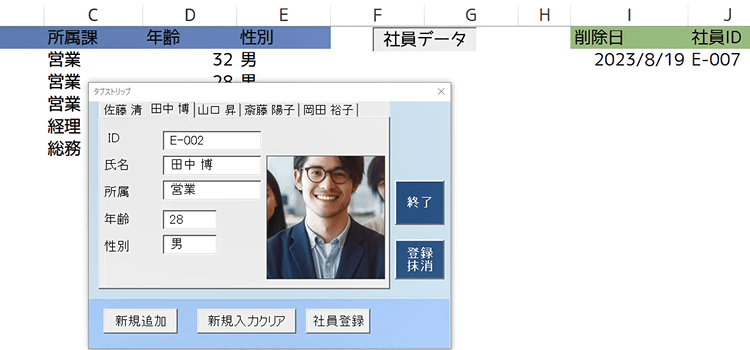
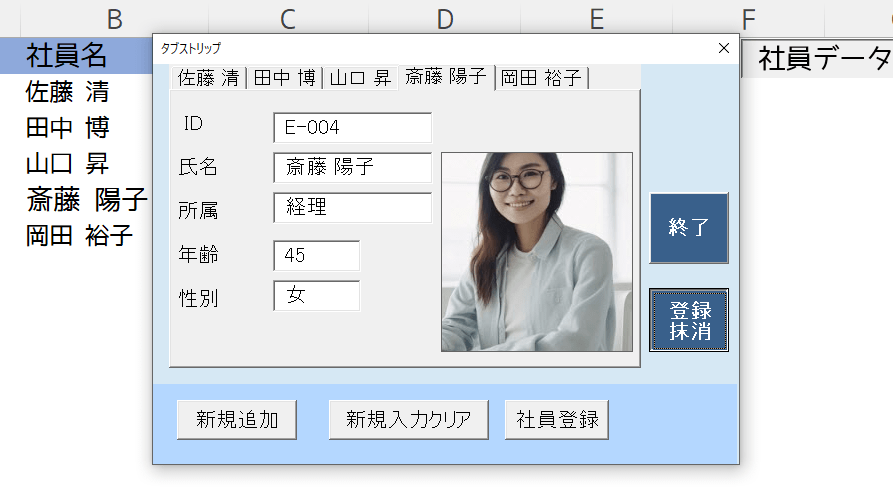
一方、下のフォームは今回紹介する画像を表示できるようにしたタブストリップのユーザーフォームです。
使い勝手はどちらが良いかと言えば、画像付きの方が良いでしょう。

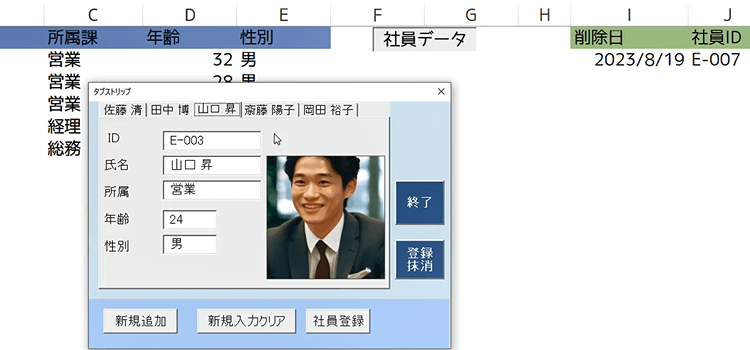
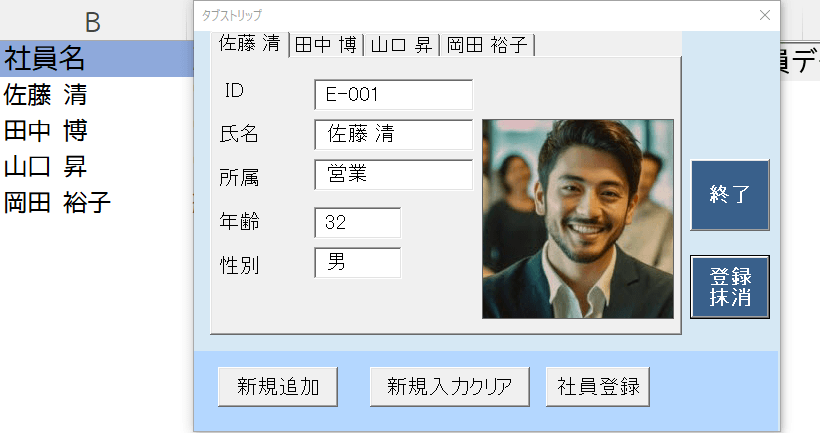
隣のタブをクリックするとこのように画像もデータもタブに表示されている社員のものに変わります。
たとえこのフォームを利用するのが新人で社員の顔がわからなくても、画像があれば区別できますし、社員の名前を早く覚えることもできます。

今回のフォームには新規入力をクリアするボタンを追加しました。そのコードが右側になります。

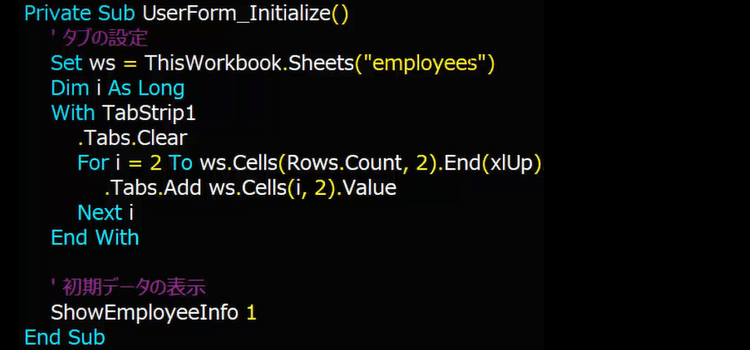
UserFormの初期化コード
TabStripのコントロールを配置したユーザーフォームは起動時に初期化して起動した時点では、
すでに初期値のデータが表示されるようになっています。
with構文で挟んでいる部分が指定したリストからタブを追加するコードです。

With TabStrip1
.Tabs.Clear
For i = 2 To ws.Cells(Rows.Count, 2).End(xlUp).row
.Tabs.Add ws.Cells(i, 2).Value
Next i
End With
そして最後に部品マクロを呼び出しています。
' 初期データの表示
ShowEmployeeInfo 1
の部分です。画像がその部品マクロのコードの全体です。

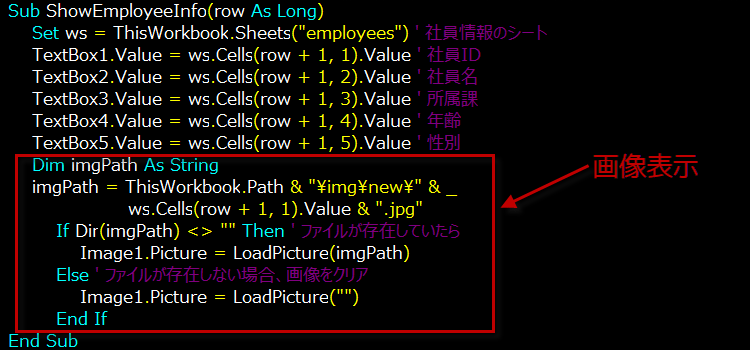
TabStripに配置したImageコントロールに画像を呼び出すコード
前回のコードに追加した部分がこちらです。
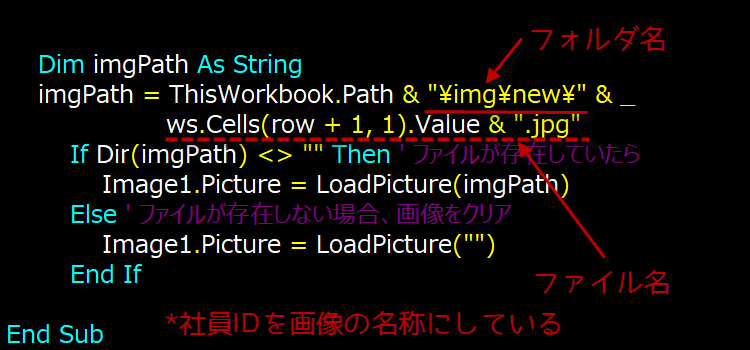
画像のあるアドレスをimgPathという変数にしています。
imgPathは ThisWorkbook.Path & "\img\new\" にあり、
画像名は社員IDと同じなので、ws.Cells(row + 1, 1).Value & ".jpg"
としています。とても分かりやすいコードです。

Dim imgPath As String
imgPath = ThisWorkbook.Path & "\img\new\" & _
ws.Cells(row + 1, 1).Value & ".jpg"
If Dir(imgPath) <> "" Then ' ファイルが存在していたら
Image1.Picture = LoadPicture(imgPath)
Else ' ファイルが存在しない場合、画像をクリア
Image1.Picture = LoadPicture("")
End If
また、If~Else構文を使って、もし画像が存在しない時は、
Image1.Picture = LoadPicture("") とし画像を表示しない設定にしています。
これで、画像が存在しなくてもエラーが起きません。
タブの新規追加と入力クリア、登録抹消
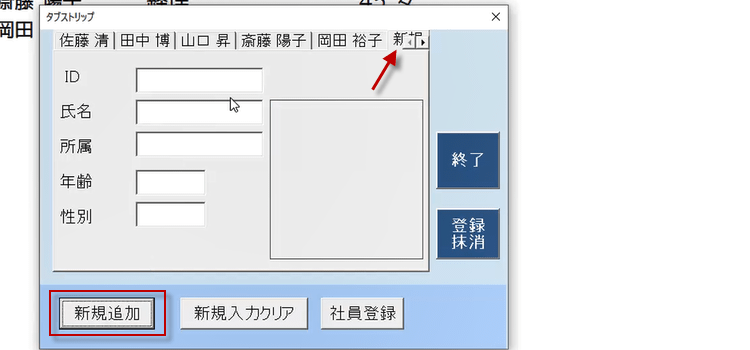
社員がふえた場合には、新規追加ボタンにてタブを追加します。
すると、タブが追加されますので、IDや氏名等の必要な情報をテキストボックスに入力してください。
このときに、その入力をなかったことにする場合は、新規入力クリアボタンで、フォーム上に入力したデータを消すことができます。

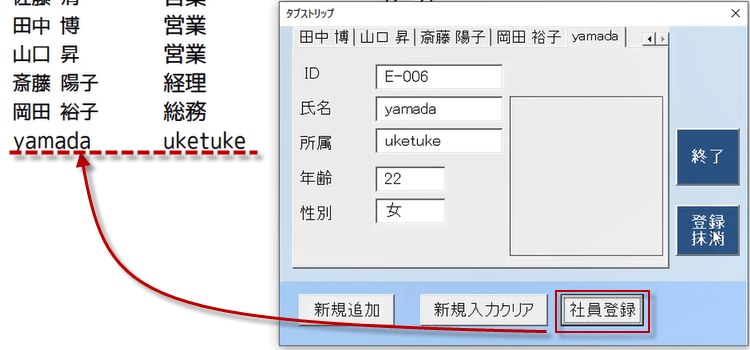
テキストボックスに入力した内容で社員登録する場合は、社員登録ボタンをクリックします。社員が登録され、シート上の社員リストにもデータが転記されます。
タブのキャプションも登録された名前に変更されています。

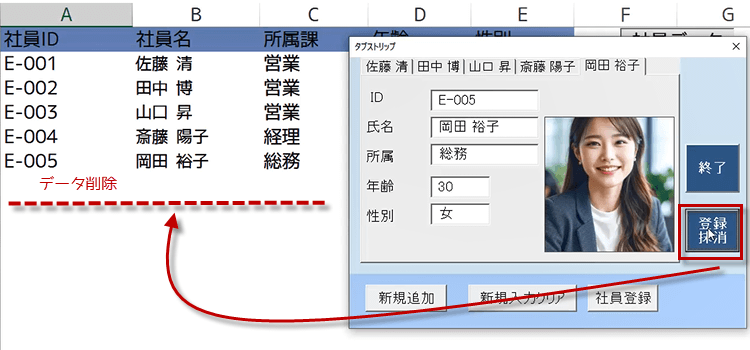
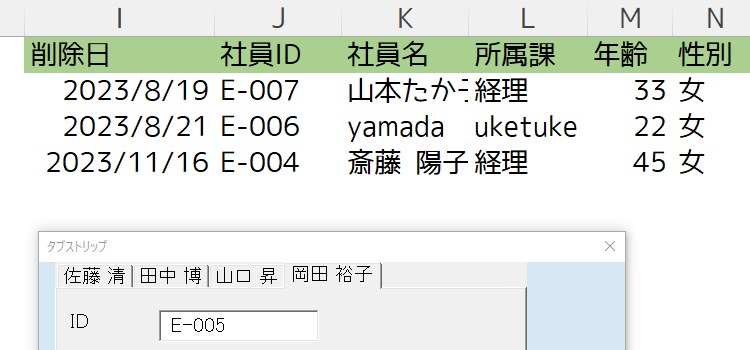
今登録したデータを削除する場合は、登録抹消をクリックします。データが抹消されます。シート上のデータが消えて、タブも表示されなくなります。

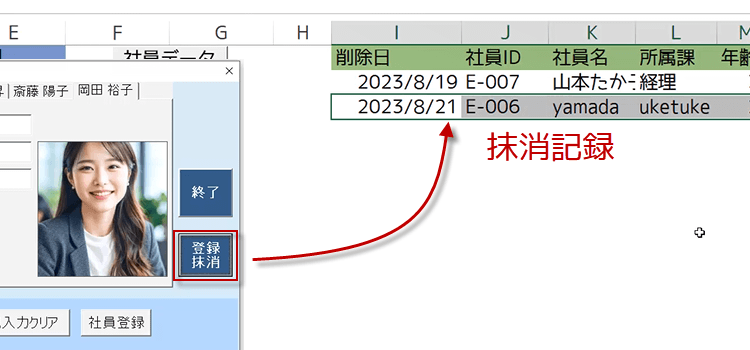
この時に、抹消記録が、シート上に残るようにしました。

登録したデータは、どのタブデータでも抹消できます。そうすると、社員IDは欠番となります。
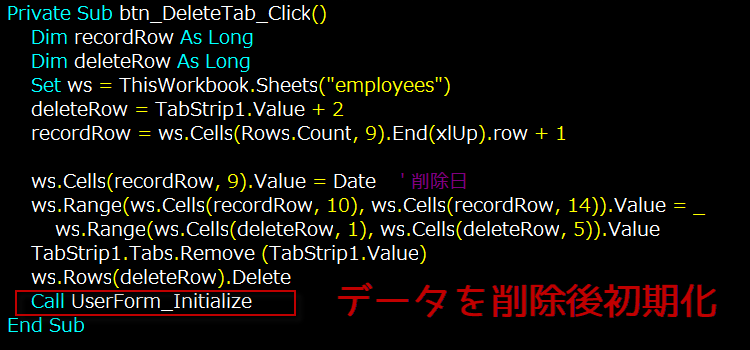
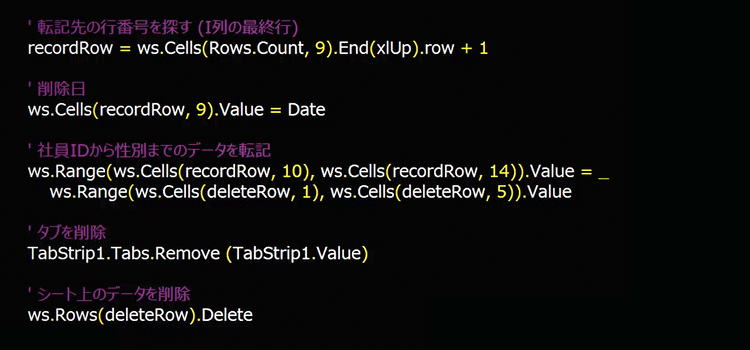
登録抹消コードは以下のようになります。
また、行を削除した後、最後に Call UserForm_Initialize と呼び出しています。

コードの意味は以下のようになっています。

では実際に社員IDE-004のデータを削除します。登録抹消をクリックします。

するとシート上のリストのデータも消え、またタブもなくなります。フォームは初期化されてE-001の社員が表示されました。

抹消記録は、このサンプルでは同じシート上に記録してあります。記録が残るので、手違いがあっても訂正できるでしょう。

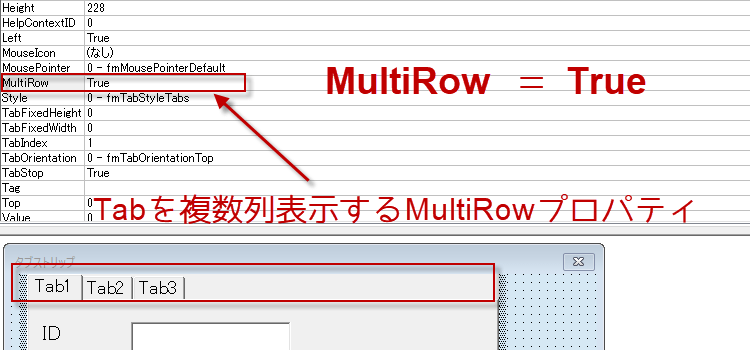
データが多い時は、タブが全部表示されないこともあります。そのような場合は、TabStripプロパティのMultiRowをTrueにすることで、複数行表示ができます。

いかがでしょうか。便利なタブストリップと画像表示を使って、社員や生徒やメンバーの管理を快適に効率よくすることができます。ぜひお試しください。